Hello everyone!
Hope you had a good week. Today’s topic is HTML formats.
HTML formats are used to add some pizzazz to your article. They are usually within your <p> tag .
Some are used to make your texts bold, underlined, in subscript and much more which we will talk about in this article. Formats can be used for a whole sentence or for a particular word.
Advertisement
A.BOLD & STRONG TAG
Bold:
To make a text bold, it is defined by the <b> tag. For example:
Advertisement
<b>The text is bold</b>
Strong:
The strong attribute shows that a text is of importance and displays the text the same way as it would for a bold text.
For example:
Advertisement
<strong>The text is strong</strong>
Therefore, strong and bold tags can be used interchangeably.
B. ITALICS AND EMPHASIS TAG
Italics:
Advertisement
To make a text italics, it is defined by the <i> tag.
<i>The text is in italics</i>
Advertisement
Emphasis:
The emphasis attribute shows that a text is of emphasis and displays the text the same way as it would for an italics text. It is defined by the <em> tag.
Advertisement
<em>The text is strong</em>
Therefore, italics and emphasis tags can be used interchangeably.
Advertisement
C.SMALL TAG
To make a text small, it is defined by the <small> tag.
<small>The text is small</small>
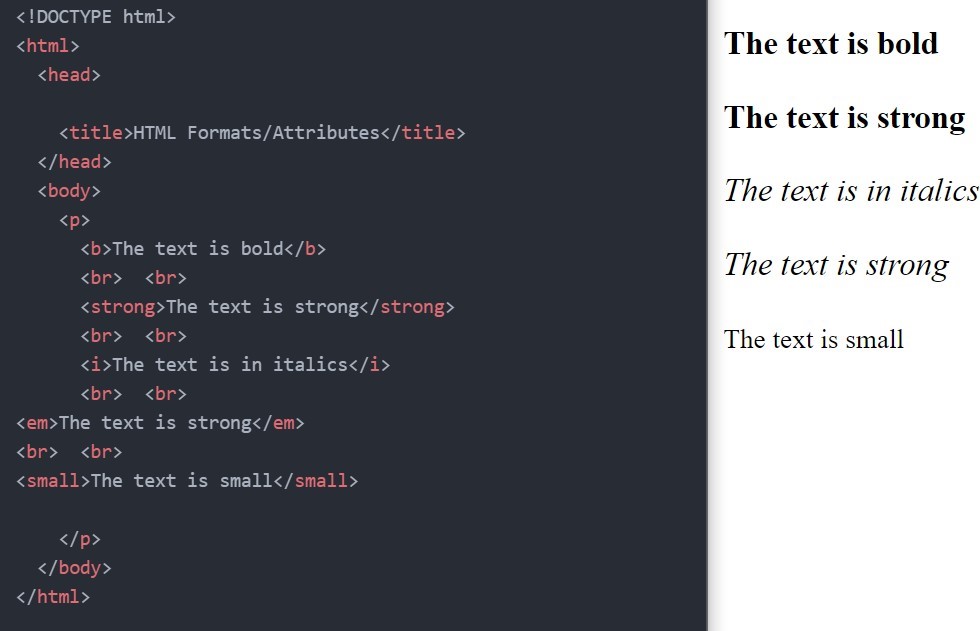
A summary of the code explained is displayed below:
That’s all for this article!
Please stay tuned to learn more about HTML formats.