Hey everyone!
Hope you had a good week.
In this article, we are going to continue on HTML formats.
The formats discussed in the last article were: bold, strong, italics, emphasis and small.
Advertisement
The formats that will be discussed in this article are: mark, strikethrough, insert, superscript and subscript.
A.MARK TAG
To make a text highlighted, it is defined by the <mark> tag.
Advertisement
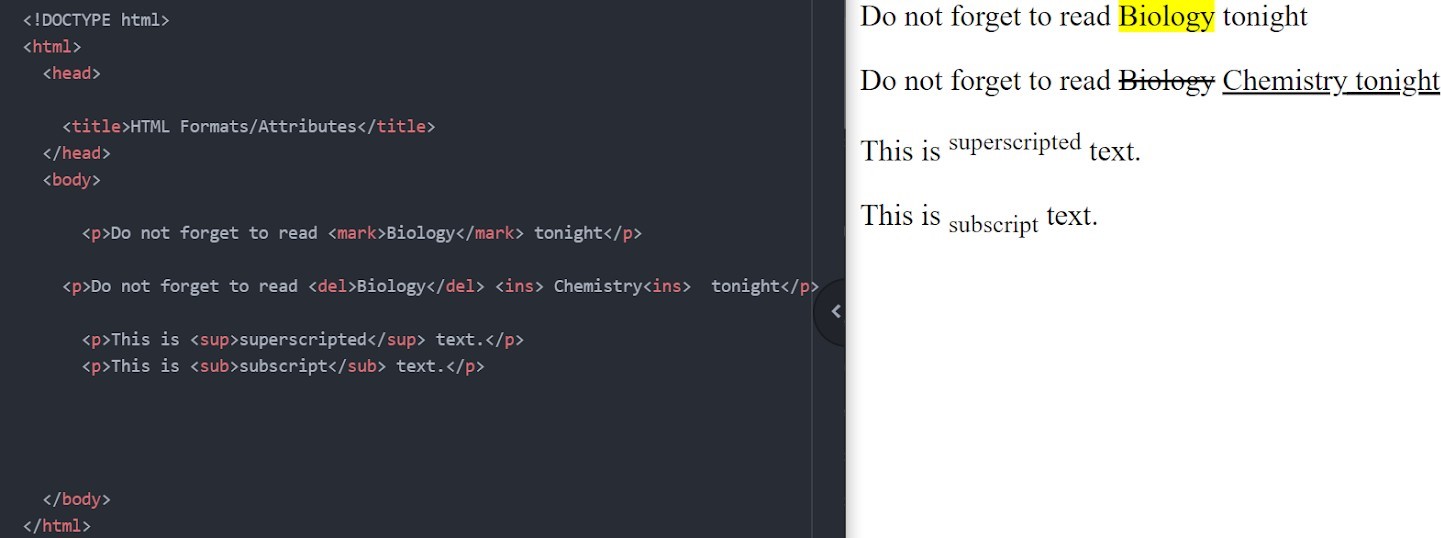
<p>Do not forget to read <mark>Biology</mark> tonight</p>
B.STRIKETHROUGH & INSERT TAG
To show a text has been deleted, it is defined by the <del> tag. To show a text has been inserted, it is defined by the <ins> tag. Strikethrough and insert tags are usually used together.
<p>Do not forget to read <del> Biology</del> <ins> Chemistry<ins> tonight</p>
Advertisement
B. SUPERSCRIPT & SUBSCRIPT TAG
To put a text in superscript, it is defined by the <sup> tag. To put a text in subscript, it is defined by the <sub> tag.
<p>This is < sup > superscript </sup > text.</p>
<p>This is <sub>subscript</sub> text.</p>
Advertisement
Below is a summarized code of what we have done in this article:
Advertisement
That’s all for this article! Thanks for reading!
Please stay tuned to learn more about HTML lists.
Advertisement