Hey everyone!
Hope you had a good week.
In this article, we are going to continue on HTML lists.
According to the Oxford Advanced Learner Dictionary, a list is a series of names, items, figures, etc. Lists in HTML are used to present information in a semantic way.
Advertisement
The types of lists that can be used in HTML are :
- ul : An unordered list. This will list items using plain
- ol : An ordered list. This will use different schemes of numbers to list your
- dl : A definition list. This arranges your items in the same way as they are arranged in a
The type of list is defined with a list tag, while the items in the list are defined with a list item tag.
A. UNORDERED LIST:
Advertisement
An unordered list starts with the <ul> tag. Each list item starts with the <li> tag.
For example:
<h4> Jola’s Colour List </h4>
<ul>
Advertisement
<li> Red </li>
<li> Purple </li>
<li>Green</li>
<li>Yellow</li>
Advertisement
<li>Black</li>
</ul>
Advertisement
B. ORDERED LISTS
An ordered list starts with the <ol> tag. Each list item starts with the <li> tag.
Advertisement
For example:
<h4> Jola’s Colour List </h4>
Advertisement
<ol>
<li> King of Boys </li>
<li> The Wedding Party </li>
<li> Sugar Rush </li>
</ol>
C. DEFINITION LISTS
The <dl> tag defines the description list, the <dt> tag defines the term (name), and the <dd> tag describes each term.
For example:
<h4> Jola’s Breakfast List </h4>
<dl>
<!– This is the definition term–>
<dt> Cereal </dt>
<!–This is the description–>
<dd> A a breakfast food made from roasted grain, typically eaten with milk.</dd>
<dt>Tea </dt>
<dd> A hot drink made by infusing the dried crushed leaves of the tea plant in boiling water.</dd>
</dl>
D. NESTED LISTS
These are lists that contain more than one list eg a combination of ordered and unordered lists. For example:
<h4> Jola’s Baking List </h4>
<!– This is a nested list–>
<!–It first begins as an unordered list–>
<ul>
<li> Cake
<ul>
<!–It then continues as an unordered list, describing what is above–>
<li>Egg</li>
<li>Flour</li>
<li>Baking powder</li>
</ul>
</li>
<li> Chin chin </li>
</ul>
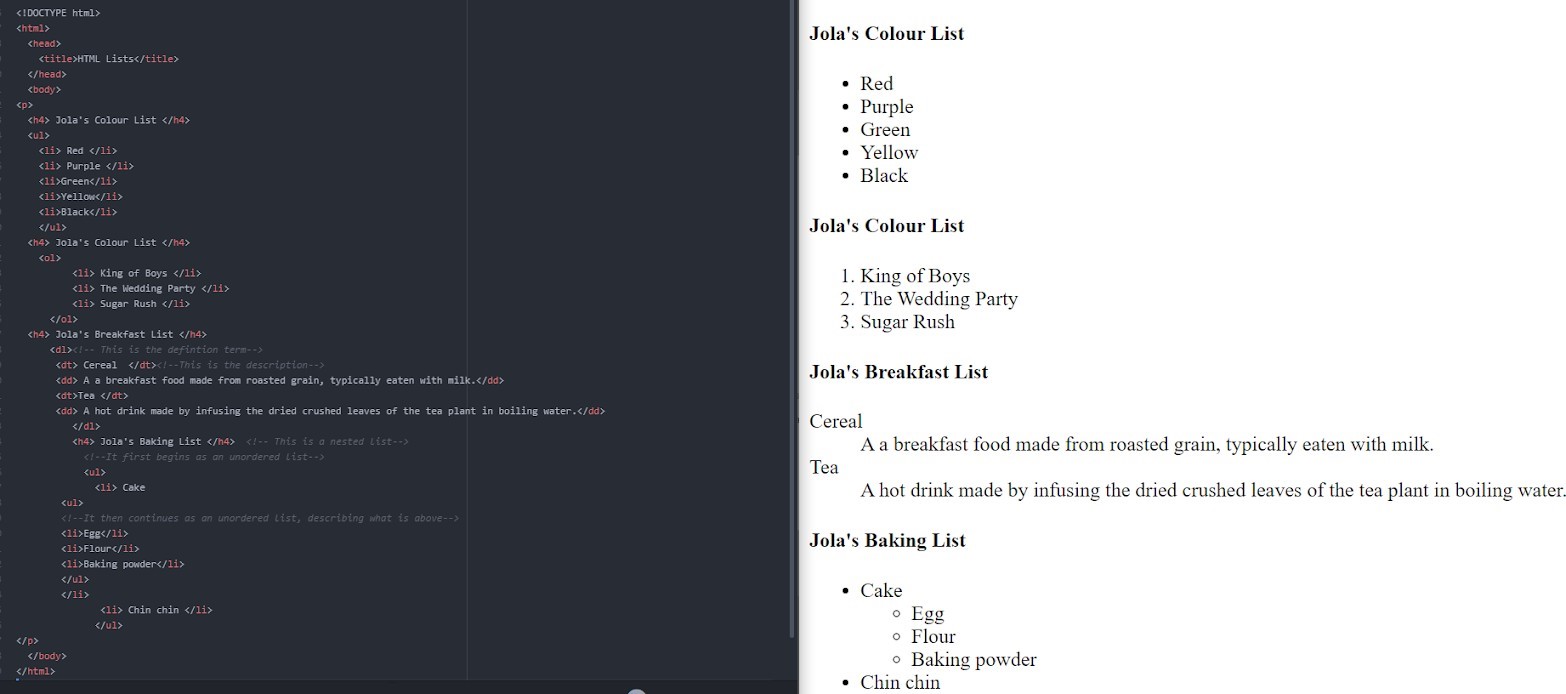
Below is a summarized code of what we have done in this article:
That’s all for lists! Thank you for reading.
Please stay tuned to learn more about HTML tables.